...except that it doesn't work properly.
Why?
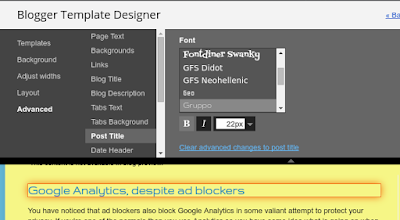
Well, it would appear that when you open the BTD it nicely downloads all the web fonts so that you can preview them easily. The problem is that once you have made your selection the only part of the template code that is changed is the font name. There is nothing to instruct the browser that it needs to download the font in order to render it. Sadly, you will have to faff around with the template code.
The first thing to do is to find the font you wanted over at Google Fonts. In my case it is Gruppo: https://www.google.com/fonts/specimen/Gruppo. There should be a link that takes you into Google Fonts where you can play around with the fonts of your choice, and the styles of your choice. The buttons along the bottom will take you to a page that shows you what code you need to add to your page. In my case this was:
<link href='https://fonts.googleapis.com/css?family=Gruppo' rel='stylesheet' type='text/css' />And now your selection should work. The BTD should have inserted enough into the template at this point to allow the browser to render your font correctly. If not... 😕.
Note: Things may not work nicely in Internet Explorer. That's tough luck - don't use Internet Explorer.



No comments :
Post a Comment